Сервисы визуализации связей. Теги и облака - в чем связь?
Статья подготовлена в рамках работы по проекту "Современные сетевые сервисы в работе менеджера"
Содержание
- 1 Тег
- 2 Облака тегов
- 3 Технология написания веб-текста(тегов и теговых облаков)
- 4 Облака тегов: с чем мы имеем дело?
- 5 Разновидности облаков тегов
- 6 Народные классификаторы
- 7 Ваши теги и мои теги – это разные теги!
- 8 Найдите оптимальный баланс
- 9 Нужны другие идеи?
- 10 Graphviz
- 11 Список используемой литературы
Тег
Тег (англ. tag ярлык,этикетка,бирка, метить) ключевое слово, метка для категоризации чего-либо. Используется для поиска какой-либо информации или для форматирования текста. HTML-теги это метки, которые вы используете для указания браузеру, как он должен показывать ваш web-сайт.
Все тэги имеют одинаковый формат: они начинаются знаком "<" и заканчиваются знаком sign ">".
Обычно имеются два тэга - открывающий: и закрывающий: . Различие в том, что в закрывающем имеется слэш "/".
Всё содержимое, помещённое между открывающим и закрывающим тэгами, является содержимым тэга.
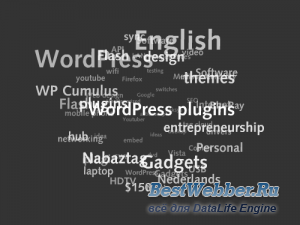
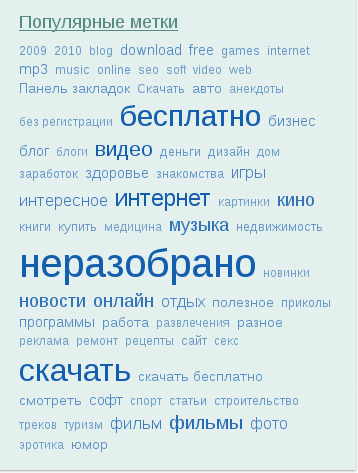
Облака тегов
Облако тегов или Туча ярлыков или Облако меток или Облако ключевых слов (англ. tag cloud - облако тегов) — визуальное
представление списка ярлыков (или категорий). Частота упоминаний, поисков, ссылок в интернете с определённого сайта неких слов, терминов, имён, отображается в специальной области в виде изображения этих слов в формате гиперссылок. Размер изображения тем больше, чем чаще использовался данный тег.
Технология написания веб-текста(тегов и теговых облаков)
Вообще говоря, чтобы написать HTML-файл, достаточно иметь любой текстовый редактор, лишь бы он умел не добавлять в текст свои специальные символы. Самый простой вариант — это редактор Notepad (Блокнот), входящий в стандартную поставку Windows (рис. 1.7). Собственно говоря, это именно то, что нужно, — простейшая программа, сохраняющая написанный текст именно в том виде, в котором он был введен, и ничего лишнего. (Тем, кто не работает под Windows, в качестве замены Блокноту подойдет почти “все что угодно”: Edit — для MS-DOS, vi или jed — для Linux, Kedit — для Linux/KDE и т. д.)
Однако в очень простых текстовых редакторах типа Блокнота весь HTML-текст приходится писать вручную, а многим хотелось бы какую-то часть работы автоматизировать. Учитывая это желание, разработчики создали специализированные средства, призванные облегчить труд веб-программиста.
Тем, кто предпочитает набирать код HTML вручную, но кому не хватает функциональности Блокнота и подобных ему программ, можно посоветовать программs c названием TextPad и Arachnophilia(обе программы в свободном доступе). Эти программы по сути весьма похожи на Блокнот, однако разработчики специально предусмотрели некоторые удобства для того, чтобы писать код HTML (а также языков Java, С, C++, Perl и еще некоторых). Это выражается в том, что при написании HTML -документа все теги автоматически подсвечиваются синим цветом, их атрибуты — темно-синим, а значения атрибутов — зеленым (цвета можно настроить по собственному желанию, так же, как и шрифт). Это очень удобно. К примеру, если автор случайно ошибется в имени тега или атрибута, то оно останется черным, и он сразу поймет, что здесь что-то не то. Правда, проверка не является “ интеллектуальной”: программа может спокойно “разрешить” приписать тегу какое-либо свойство, которого у него в принципе быть не может.
Мы рассмотрели программы, в которых основной упор при создании веб-страниц сделан на написание HTML-коца. вручную. Однако существуют программы, позволяющие редактировать веб-страницы как бы в режиме WYSIWYG.
На самом деле обычно из этого ничего хорошего не получается. Это связано с тем, что автор создает не код, а оформление страницы, после чего программа автоматически подбирает для нее код, который соответствует тому, что задумал автор. Обычно на странице оказывается много совершенно лишнего кода. Он может оставаться, например, от отмененных проб, не говоря уже о том, что программа может сама вставлять комментарии, которые только замедляют загрузку страницы.
Эффективно управлять оформлением страницы таким способом тоже не удается. Поэтому мы не будем долго задерживаться на веб-редакторах, работающих по прнципу WYSIWYG.
Вообще говоря, для редактирования HTML-текста в режиме WYSIWYG можно использовать даже такой текстовый процессор, как Microsoft Word. Начиная с версии MS Word 97 он позволяет набрать некоторый текст, отформатировать его и сохранить в формате HTML.
Программы работающие по принципу WYSIWYG: Star Office и Netscape Composer(имеются и другие...).
Облака тегов: с чем мы имеем дело?
Создание тегов – это процесс создания ключевых слов и связывания их с данными. Основная идея облака тегов заключается в отображении тегов в соответствии с их значением, их весом и частотой употребления по сравнению с другими тегами. Для этого используются такие элементы дизайна, как размер шрифта и цвет. Чем более важен какой-либо тег, тем большим размером шрифта и более ярким цветом он выделяется среди остальных тегов (по крайней мере, именно так должно быть). Облака тегов часто считают одним из традиционных элементов дизайна в Web 2.0. Однако, похоже, что данная концепция в последнее время начинает терять популярность. За последние несколько лет этот новый подход использовался на многих сайтах, стремящихся выглядеть более значительными, чем они есть на самом деле. Это привело к появлению неудобного и неинтересного дизайна, появившегося благодаря неправильному или непродуманному использованию тегов, отчасти преднамеренно вводящему посетителей сайта в заблуждение. Пожалуй, в качестве самого яркого примера плохого использования облака тегов можно назвать сайт Technorati – среди тегов есть множество повторяющихся, некоторые из них являются откровенным спамом, состоящим из наиболее популярных, но не относящихся к тематике разделов сайта. С другой стороны, некоторые известные блоггеры уже удалили облака тегов со своих сайтов; например, облака тегов были удалены из популярного блога, посвященного Web 2.0 – O’Reilly.
Разновидности облаков тегов
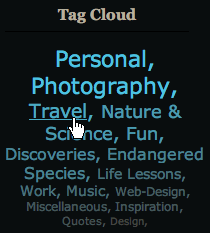
Существует много различных способов реализации облаков тегов. Некоторые из них более популярны, некоторые – менее. Большинство "облаков" используют алфавитный порядок сортировки тегов. Теги отсортированы в алфавитном порядке. Наиболее значимые или часто встречающиеся теги выделяются более крупным размером шрифта. Теги отсортированы в алфавитном порядке. Все термины имеют одинаковый размер и начертание шрифта. Более важные термины выделяются цветом шрифта или цветом фона. Теги отсортированы в порядке их значимости или частоты использования. Для того, чтобы подчеркнуть важность какого-либо термина, могут использоваться и цвет, и размер шрифта. Теги никак не отсортированы. Для выделения важных терминов используются размер, плотность и цвет шрифта. Теги отсортированы по принципу подобия или схожести. Похожие термины располагаются недалеко друг от друга. Может применяться разное визуальное форматирование.
Народные классификаторы
Народные классификаторы позволяют пользователям хранить свои коллекции закладок на веб-страницы. В России известны такие классификаторы как Делишес (англоязычный) и БобрДобр (русскоязычный).
Социальный сервис хранения закладок позволяет добавлять ссылки и получать доступ к ним с любого компьютера, подключенного к сети Интернет. Пользователю предлагается присвоить один или несколько тегов к каждой закладке, которые будут описывать её содержание. Теги могут быть отображены в виде списка или облака.

Частная сетевая коллекция ссылок на веб-страницы является частью групповой коллекции, которую собирают все участники сети пользователей. Как только человек добавляет к записи ярлыки, он получает возможность использовать эти ярлыки при поиске внутри своих собственных закладок и внутри закладок других пользователей этого сервиса. Такая обратная связь приводит к коммуникации между пользователями посредством метаданных.
Таким образом, использование социальных поисковых систем и народных классификаторов позволяет решить проблему защиты пользователей от нерелевантной информации, которую они могут получить, направляя запросы в поисковые машины «общего пользования».
Ваши теги и мои теги – это разные теги!
На первый взгляд выделение тегов может показаться простой задачей: у вас имеются данные, вы их описываете, подбираете правильные ключевые слова, добавляете метки – и готово. Однако, хотя использование тегов – чрезвычайно мощное средство, у него имеется ряд недостатков. Проблема заключается в том, что человеческий язык, как правило, неоднозначен. Связывая метки с данными, мы используем наше собственное представление об этих данных и об этих тегах. Однако, ключевые слова – это не однозначный и не вполне конкретный способ описания. Так, например, не всегда можно понять, к чему относится тег "дизайн" – к графическому дизайну, веб-дизайну, к системному проектированию или разработке аппаратных средств. Многие ключевые слова могут иметь самые разные значения в зависимости от контекста, поэтому облака тегов слишком быстро могут превратиться в груду терминов, в которых трудно ориентироваться – скорее всего, это произойдет, если вы будете злоупотреблять использованием распространенных тегов для маркирования своих данных. Чтобы поддерживать понятную, иерархическую структуру облаков тегов, вам следует придерживаться нескольких простых правил. Концепции могут быть описаны множеством различных способов, однако, чтобы определенная концепция приобрела тот вес, которого она заслуживает, вам приходится группировать похожие метки и использовать для них один тег.
Найдите оптимальный баланс
Если вы не единственный человек, кто расставляет теги, и работаете в группе, убедитесь в том, что вы достигли четкого понимания, как присваиваются теги и как организуется иерархия тегов. Вы собираетесь пользоваться более абстрактными или более конкретными терминами? Чем более конкретными терминами вы пользуетесь, тем больше ваши облака увеличиваются в размерах, и тем меньше становится тем, которым присваиваются высокие приоритеты. Хотите ли вы называть набор пиктограмм "набором пиктограмм", "комплектом пиктограмм" или выберите более абстрактный термин – "картинки"? Приведите свои теги в порядок Договоритесь о том, будете ли вы использовать единственное или множественное число и символы нижнего или верхнего регистра, проверьте, чтобы все слова были написаны правильно и не используйте общие термины.
Нужны другие идеи?
- На сайте Tagclouds Photoset представлены варианты дизайна облаков тегов в виде ленты Flickr.
- В статье "Что такое облака тегов" объясняется, как устроены облака тегов, как они используются, и приводится несколько примеров.
- Инструменты / сайты, с помощью которых можно создать облака тегов
Graphviz
Graphviz — разработанный специалистами лаборатории AT&T пакет утилит по автоматической визуализации графов, заданных в виде описания на языке «dot». Пакет распространяется с открытыми исходными файлами по лицензии CPL (Common Public License) и работает на многих операционных системах, включая Linux, Mac OS, Unix-подобные, Microsoft Windows.
Используется при разработке программного обеспечения для визуализации структурированных данных.
В пакет утилит входит программа «dot», автоматический визуализатор ориентированных графов, который принимает на вход текстовый файл с представлением графа в виде смежных списков, а на выходе формирует граф в виде графического, векторного или текстового файла.
Входной файл для программы «dot» является обычным текстовым файлом на специальном языке описания. Структура файла очень простая, например:
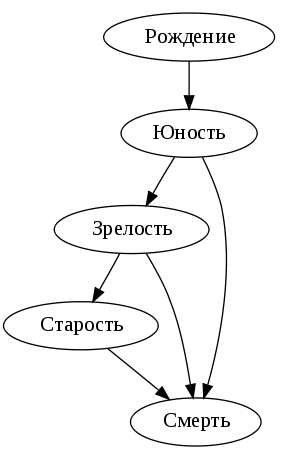
digraph G{
Рождение->Юность->Зрелость->Старость->Смерть;
Юность->Смерть;
Зрелость->Смерть;
}
на выходе будет:
Программа «Dot» сама распознает все связи графа и упорядочит его таким образом, чтобы было наименьшее количество пересечений.
Более подробное описание утилиты Graphviz вы найдете пройдя по этой ссылке.